AI Powered App Design for the Hearing Impaired Community
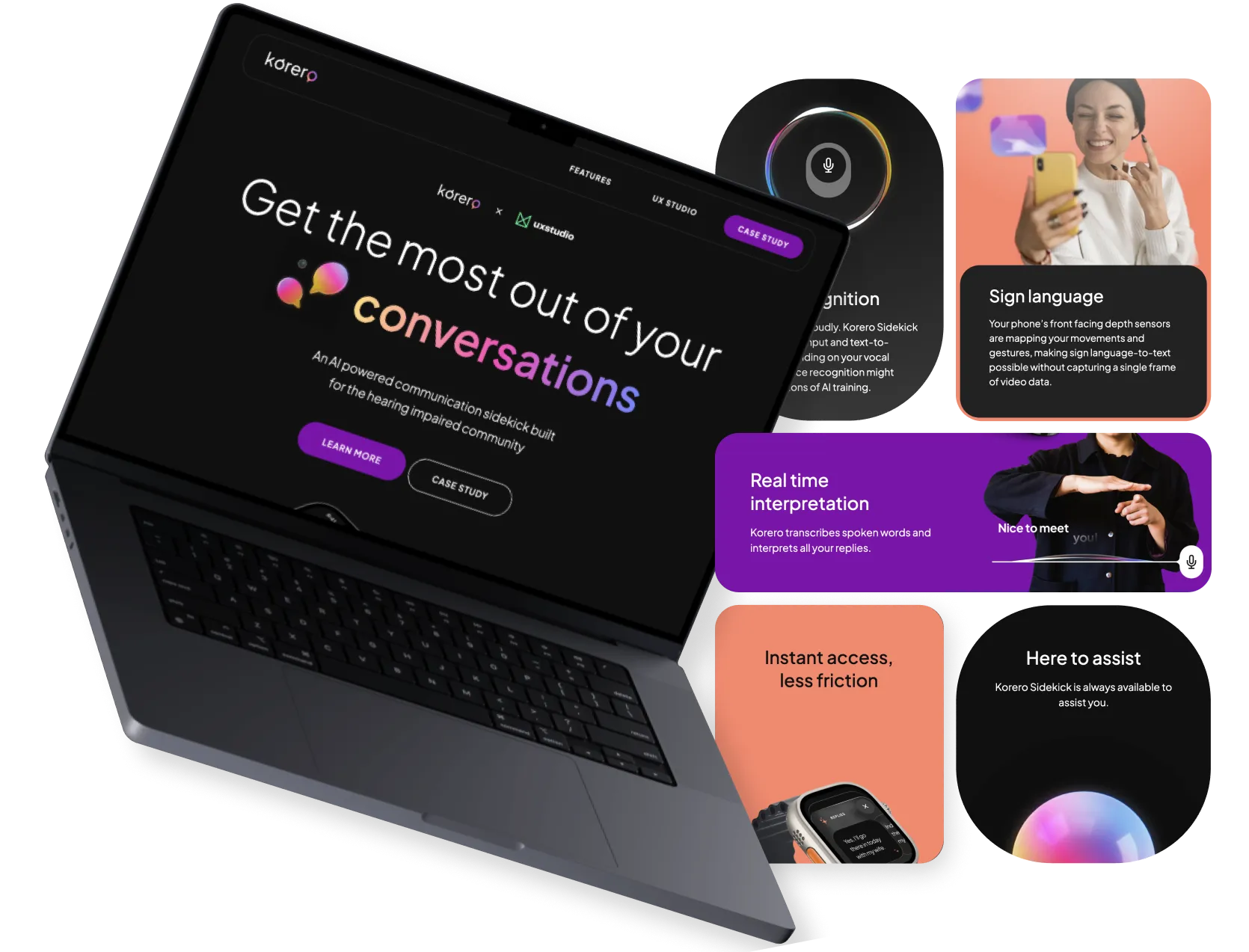
Korero is an AI powered communication sidekick concept aiming at bridging the communication gap between the hearing and hearing-impaired communities through innovative technology.

Korero is an AI powered communication sidekick concept aiming at bridging the communication gap between the hearing and hearing-impaired communities through innovative technology.

Develop a solution to facilitate communication between individuals with varying hearing abilities, bridging the gap between the hearing and the deaf or hard of hearing with the latest tech in mind.
Partnering with SignCoders, a group of highly skilled IT professionals coming from the deaf community, we aimed to address inclusivity by delving into the world of the hearing impaired. This involved the exploration of unfamiliar fields, showcasing what's possible starting from ground zero.
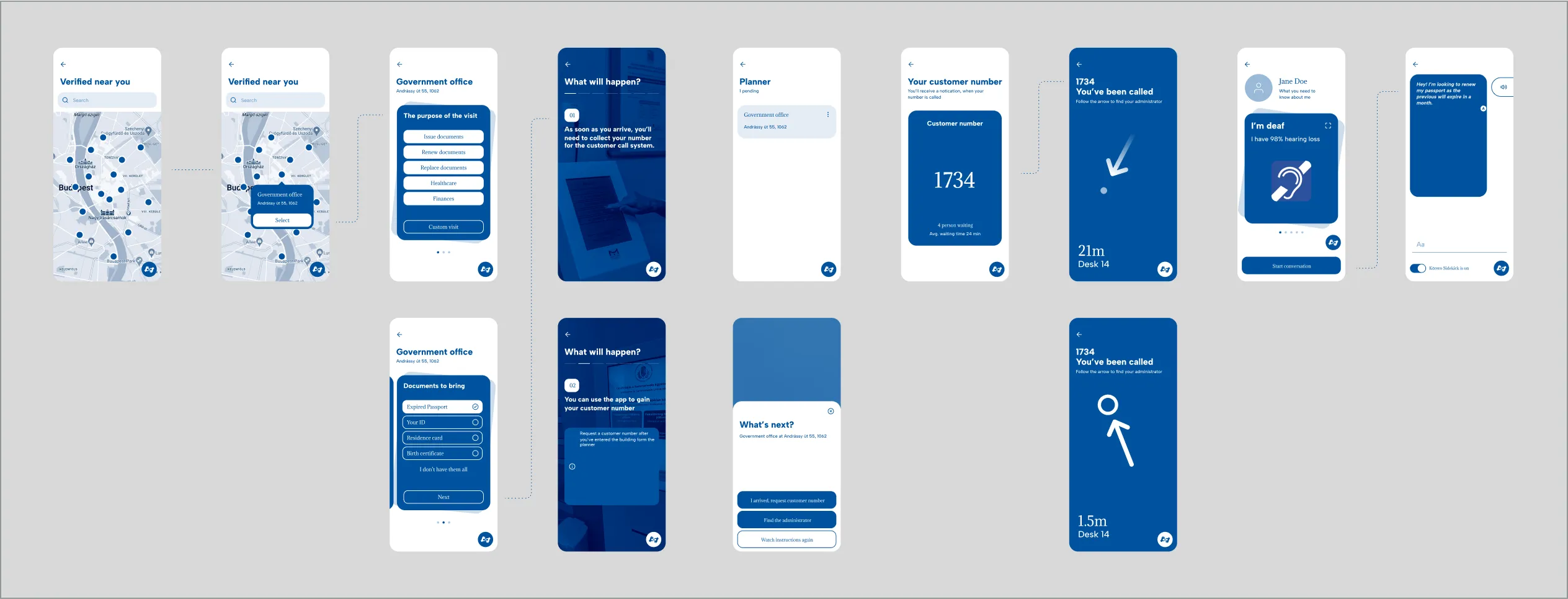
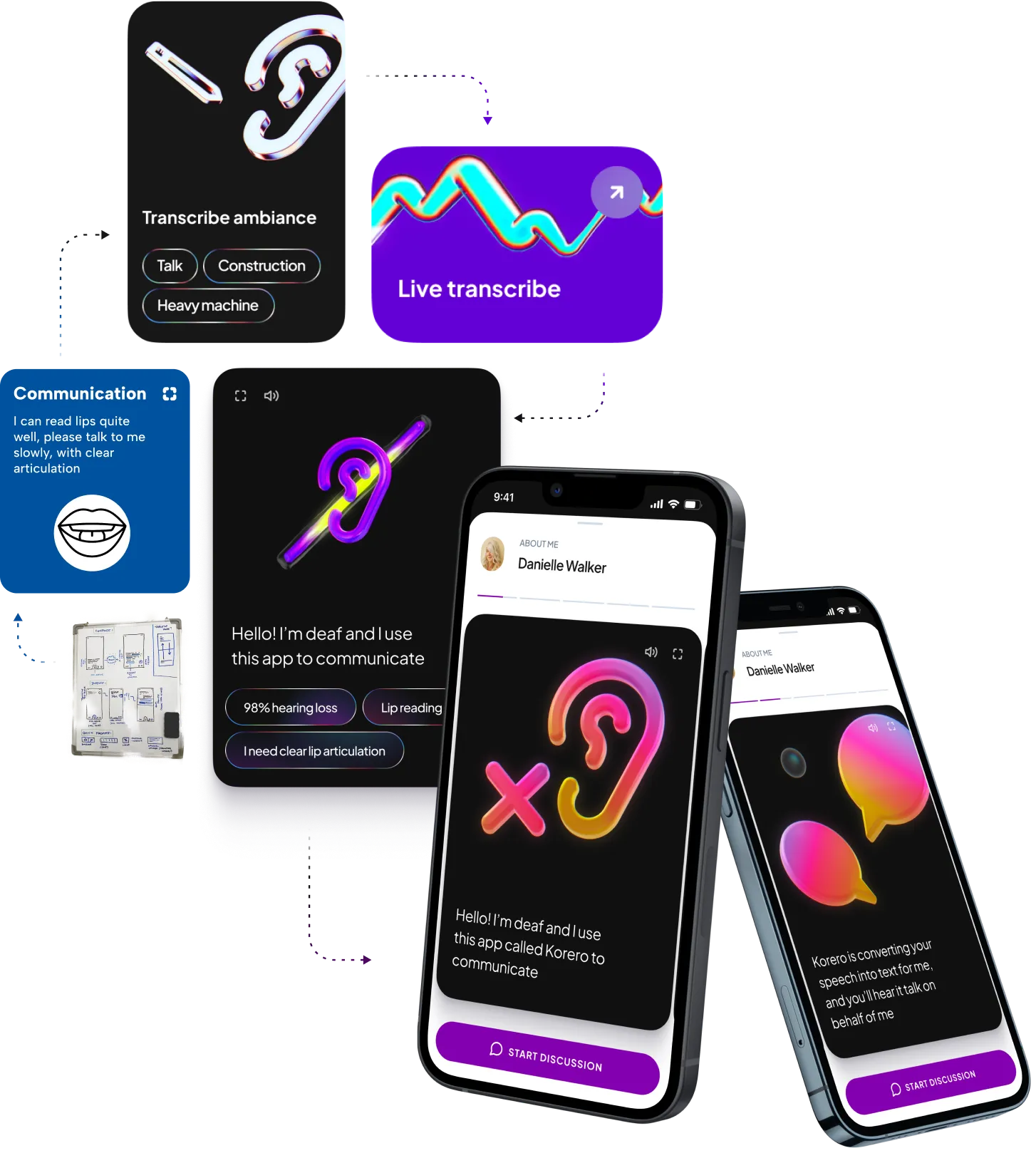
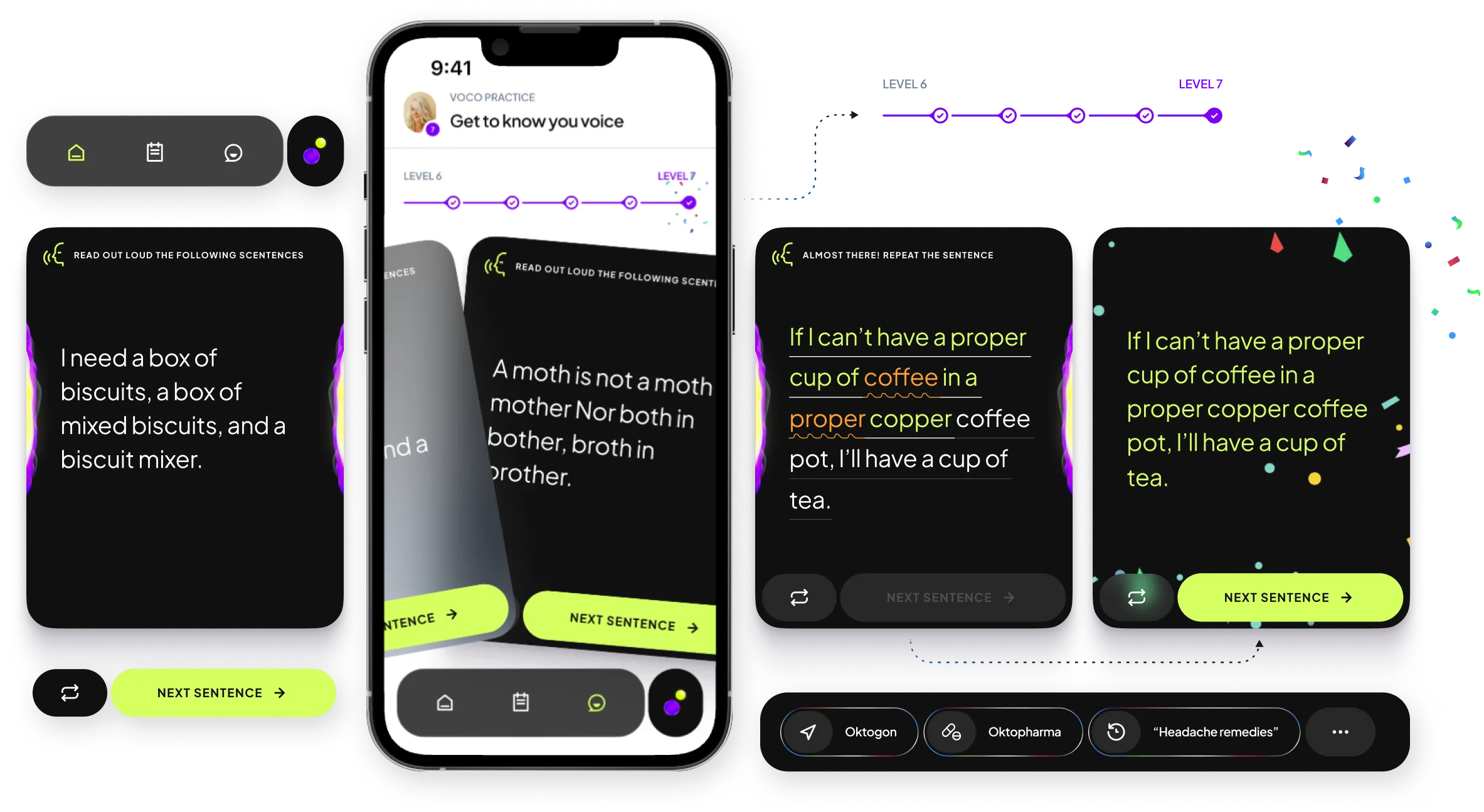
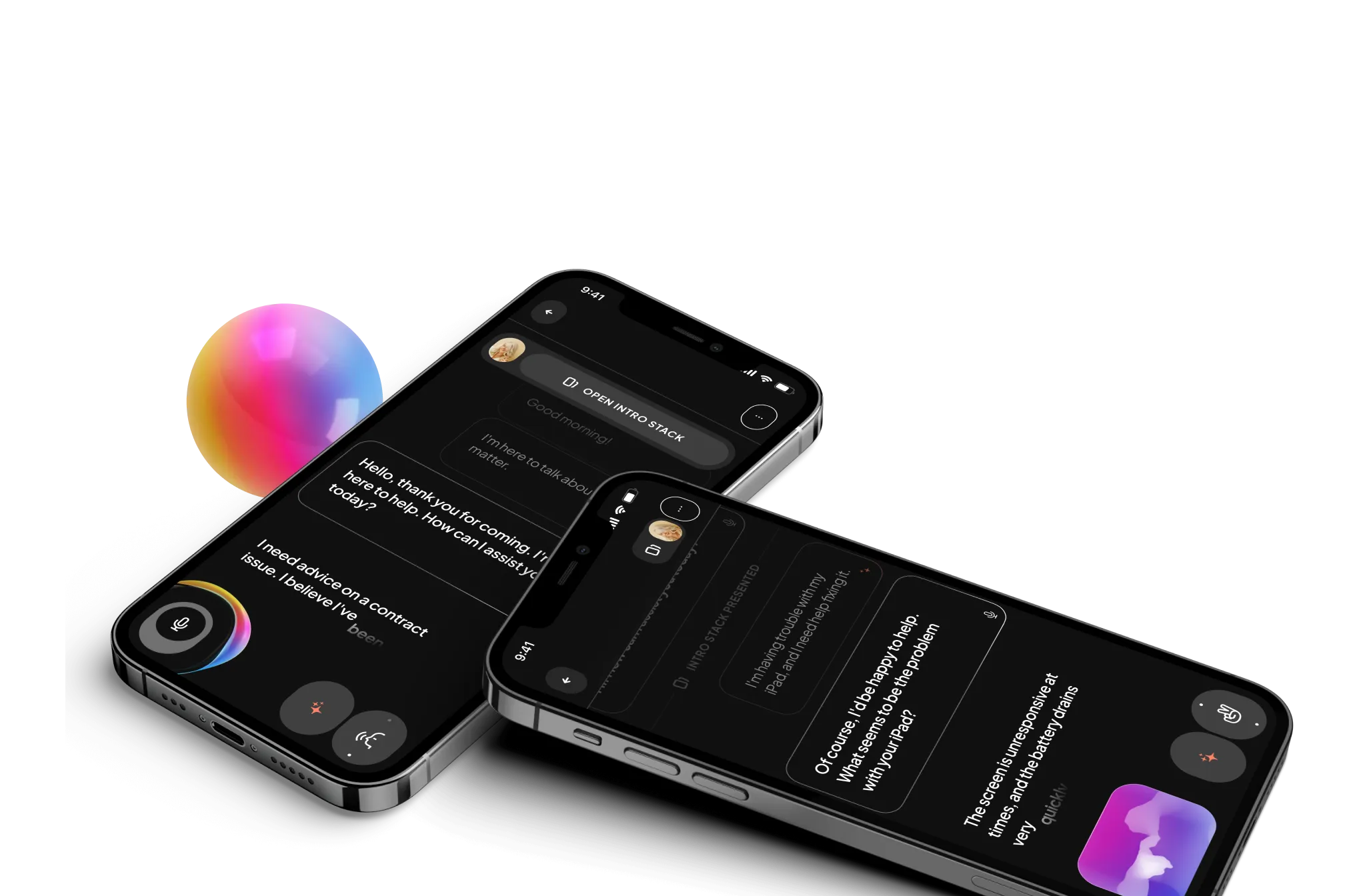
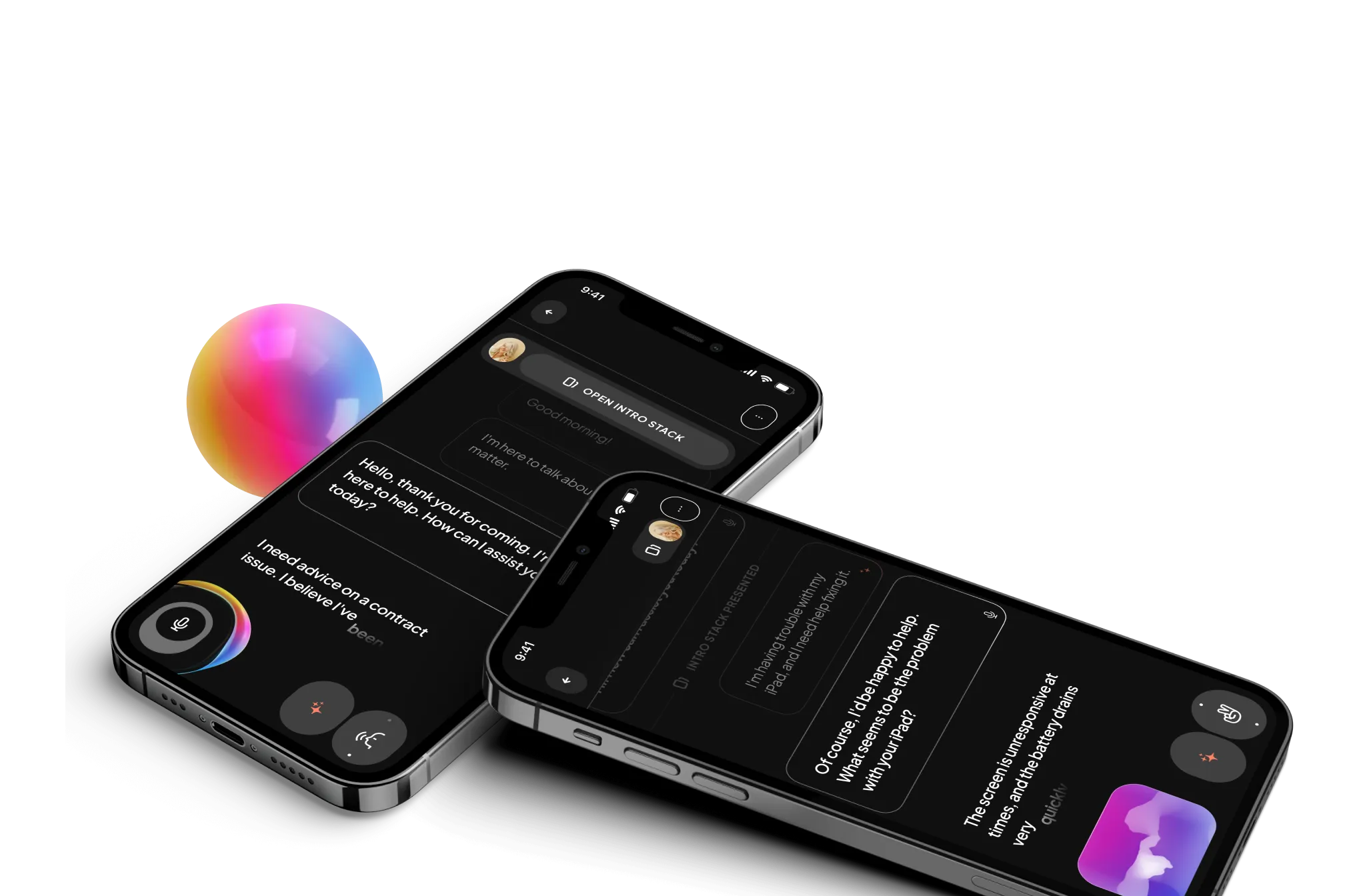
We created a new mobile app idea called Korero which features AI-assisted live transcription and frictionless input methods focusing on accessibility. Additionally, a dedicated website has been created to help users better understand the product.
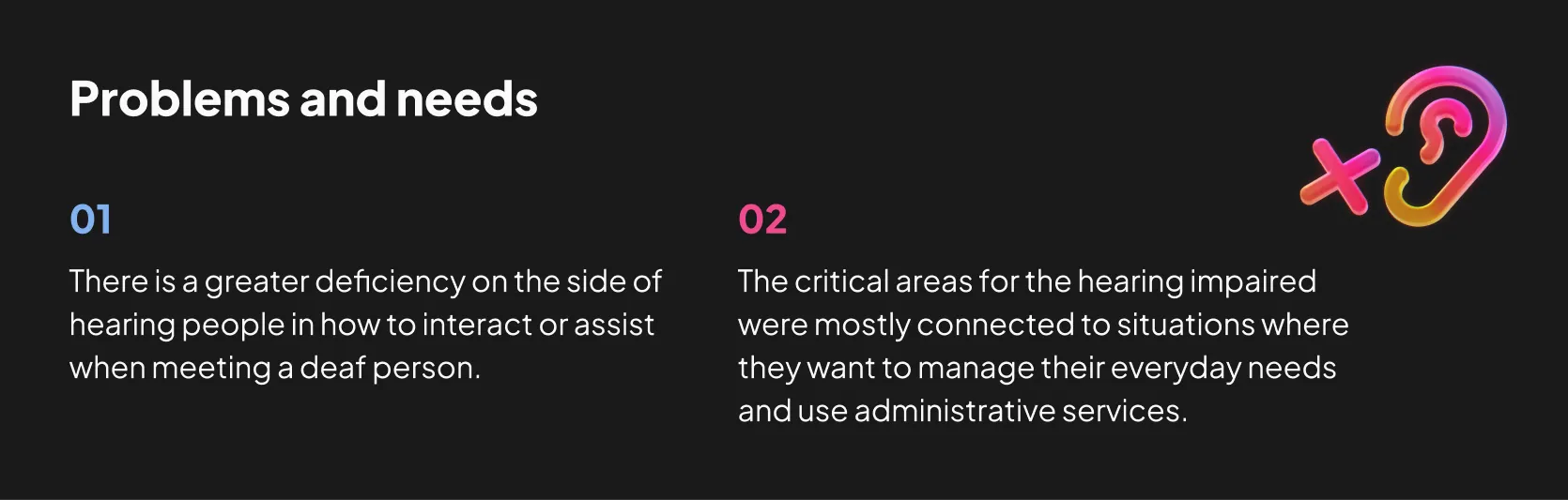
We did an extensive discovery phase combining different methods, as follows to come up with a problem statement
These steps helped us lay the foundation for our project and set us on the path toward designing a successful solution.

Our solutions were focusing on supporting hearing-impaired users in administrative discourses by connecting them with hearing people, making the other party also at ease without the need of sign language interpreters.